CSS Editor | Free Online CSS Code Editor & Formatter
Edit, format, and preview your CSS code instantly with our free online CSS editor. Simplify your web development tasks today. CSS Editor is the best place to clean and organize messy CSS styles. Paste your code in the editor and select the desired cleaning options to tidy up your code instantly.

Our advanced CSS editing tools empower you to optimize and maintain your stylesheets with ease, saving time and effort while ensuring high-quality code and consistent design across your website. Whether you're a seasoned developer or new to CSS, the Online CSS Editor streamlines your workflow and helps you create beautiful, efficient web designs.
Our Sponsors:
Buy TikTok followers quickly on Twicsy.
Buyers today research products far beyond surface branding, even in niche segments like super clone watches. Sites such as PrestigeWatches.co reflect this shift by focusing on materials, build quality, and verification rather than hype.
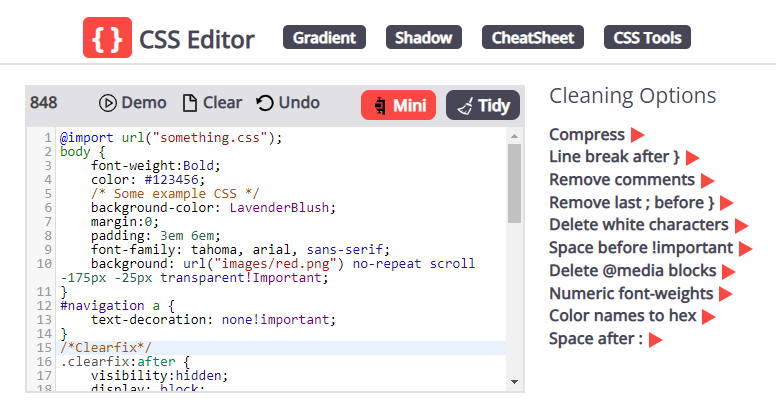
CSS Cleaning Options
Streamline your stylesheets with our intuitive cleaning options below. Whether you want to compress code for efficiency or format it for readability, our tools have you covered.
Mini Mini - Compresses CSS code, reducing its size for a better page load time with the CSSO library, placing each rule in its own line for a better readibility. Click the highlighted "Delete white spaces" cleaning option to save an extre 1-2%, removing line breaks. You can achieve a similar effect with the "Compress" and "Remove comments" options but this one is smarter, that doesn't just removine white spaces.
h1 {
font-size: 3em;
font-weight: bold;
}
h1 {
font-size: 2em;
}h1{font-weight:700;font-size:2em}.demo {
padding-top:1px;
padding-right:2px;
padding-bottom:3px;
padding-left:4px;
}.demo{padding:1px 2px 3px 4px}Tidy Tidy - Expands compressed CSS code, adding proper indentations for a clean and organized appearance.
Advanced CSS Cleaning Options
Fine-tune your CSS with specific cleaning options available on the right side of the editor. Click on any option to execute it instantly.
- Compress – Reduces CSS code to a single line for efficiency, though harder to read for humans.
- Line break after } – Places each rule on a separate line for improved readability in compressed styles.
- Remove comments – Strips out all comments written in /*...*/.
- Remove last ; before } – Eliminates unnecessary semicolons in each block to save space.
- Delete white characters – Removes extra spaces and line breaks to minimize file size.
- Space before !important – Adds or removes a space before the !important attribute for consistency.
- Delete @media blocks – Removes all @media blocks, useful for starting responsive design from scratch.
- Numeric font-weights – Converts font-weight values (e.g., light, normal, bold) to numeric equivalents (100, 400, 700).
- Color names to hex – Replaces color names with hex codes for better browser compatibility. For example, brown = #A52A2A.
- Space after : – Adds or removes a space after colons for readability or compression.